CSS Nesting
CSS nesting is a powerful feature that allows you to structure your CSS code in a hierarchical way, much like the HTML elements on a webpage. CSS nesting enables you to define the style rules of one element inside another. Instead of writing the same selector repeatedly to style specific child elements or pseudo-selectors, you can nest them under a single selector.
Origins of Nesting
CSS preprocessors like Sass and Less have long offered nesting capabilities. These preprocessors allow developers to write styles in a more organized manner, reflecting the hierarchical structure of HTML.
Use of the Ampersand
When you nest styles, the ampersand refers to the parent selector. It allows you to create more specific selectors within a nested context. Suppose you want to target an element with both of two classes, you can achieve this by nesting using a ampersand. The ampersand allows you to position .some-class directly next to .another-class. You can use the ampersand with child combinator (>), adjacent sibling combinator (+), and general sibling combinator (~). The ampersand doesn’t necessarily have to start the selector, you can qualify a selector by placing the ampersand on the right.
Browser Support
CSS Nesting is available on all of the major browser versions and the latest devices. Native CSS nesting allows you to nest one style rule inside another, making your stylesheets more organized and readable. It’s now widely supported across modern browsers, eliminating the need for preprocessors like SASS or Less.
Full Support:
Chrome: Versions 120 and above
Safari: Versions 17.2 and above
Firefox: Versions 117 and above
Partial Support:
Edge: Available from version 12 and up, but with some limitations
Opera: Versions 106 and above
Not Supported:
IE11 and earlier
Chromium-based browsers allow nesting behind the Experimental Web Platform features flag
Firefox does not allow nesting of type (element) selectors without starting with a symbol
CSS Nesting Demo
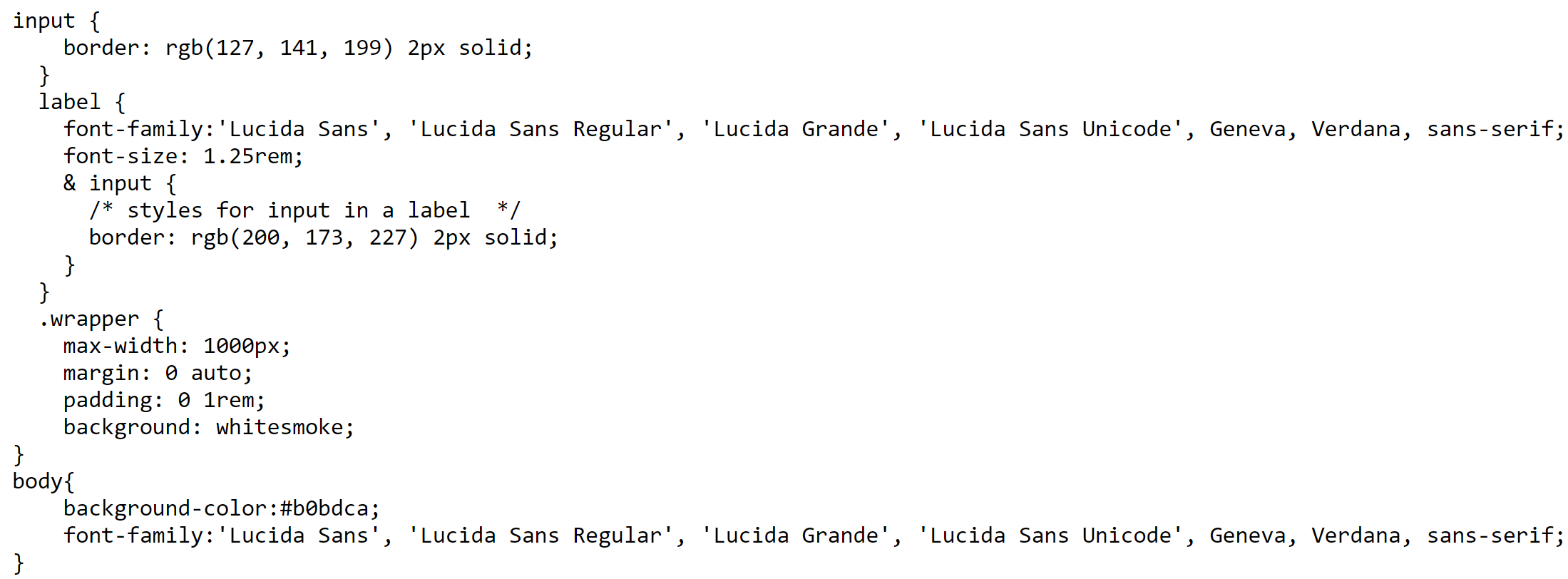
Please click the link to see the demo pageIn the demo I created a form with three labels: fname (First name), lname (Last name) and email. In the stylesheet I created I had the parent selector the label and the child selector the input.
How is the ampersand used
In my stylesheet I created simple code using the ampersand to represent the parent selector. CSS Nesting with the ampersand allows me to target child elements within the parent elements.

How to use CSS nesting in a project
CSS Nesting is a great way to make your stylesheet easier to maintain, and easier to read. Rather than repeating the selectors you can use CSS nesting to minimize the amount of selectors you use.
Citations
What is the concept of CSS Nesting,Microsoft CoPilot,https://copilot.microsoft.com/Origin of CSS Nesting,Microsoft CoPilot,https://copilot.microsoft.com/
What is the use of the ampersand in CSS Nesting,Microsoft CoPilot,https://copilot.microsoft.com/
CSS Nesting browser support,Microsoft CoPilot,https://copilot.microsoft.com/